Build 29
Detailed Design
While mock-ups establish the rules and interactions of a product through the design of common states, detailed design defines how the system reacts under pressure by thoroughly exploring errors, edge cases, and transitional states. Detailed design might occur at different points in the process. A design-first or waterfall method might have detailed design occurring right after the design of mock-ups, with all decisions made before development or manufacturing is involved. A more integrated or Agile approach is likely to include detailed design feeding into the implementation schedule.
Not all projects need detailed design. If you’re working alongside a design-savvy developer or the product you’re building is super simple, mock-ups and close communication may suffice. The level of detail required depends on the needs of stakeholders and implementers. At first you may do detailed design as a result of noticing something wrong in the implementation or to answer a stakeholder’s questions. With iteration, the process will get less reactive, and you’ll develop better intuition for predicting what others need before they need it.
Buy from Amazon Buy ElsewhereOmniscient
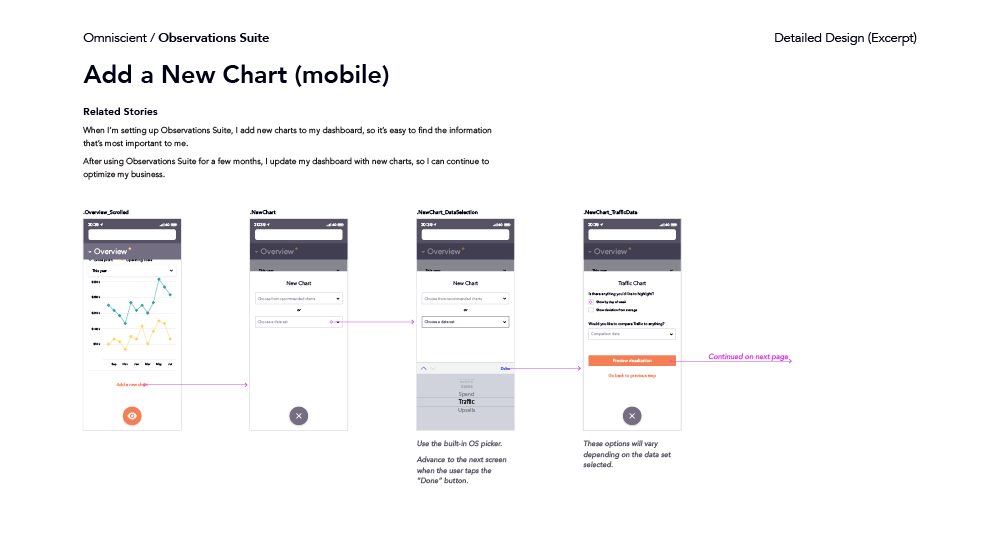
Observations Suite
Observations Suite uses small flows to present specific detailed scenarios like adding a new chart, searching a list, and adding an employee. The detailed designs are done in the two weeks that precede development sprints, so that developers have everything they need in advance.
Related Chapters
25
Mock-Ups
How does our product or service look, feel, and sound? How do we communicate this simply to stakeholders?
26
Motion Studies
How does the product behave over time? What feedback does the user get when interacting with the experience?
32
Detailed Documentation
How much documentation is too much documenation? How do we communicate dynamic designs?
33
Design Assurance
How do we ensure quality through execution? What should we expect when collaborating with implementers?