Examples
Observations Suite Part 1
Omniscient, an established company in the world of business analytics software, is looking to move beyond digital and into physical spaces. They hope to disrupt the service industry and plan to perfect their product with restaurants before selling to bigger targets like hotels, resorts, and other tourist destinations. They approached us to determine what tools will meet their new customers’ needs and then to create a flagship product.
This project requires significant effort from discovery through build, and by breaking it into two smaller projects, we reduce the risk. The first and more strategic project focuses on the discover and define phases, heavy with research, exploration, and synthesis activities. The outcome of the first project is a series of possible design directions and tools Omniscient might provide to their new users.
The first project’s timeline spans ten weeks and involves several big presentations to high-level stakeholders. In the second project, the design team spends twenty-four weeks designing the tool and then working with development to bring it to life.
Discover
Stakeholder Interviews
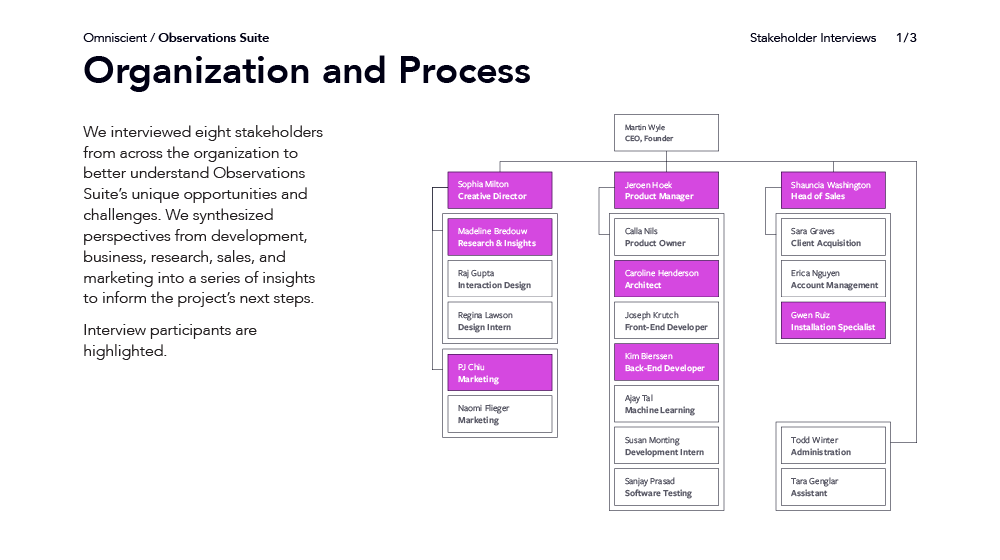
Observations Suite stakeholder interviews focus on getting to know the team and its structure, while also uncovering individuals’ biggest concerns and priorities.
Discover
Competitive Analysis
The competitive analysis for Observations Suite highlights a series of features across key competitors and then establishes best-in-class practices with digital sketches for how features work, how they’re organized, and how they’re presented.
Discover
Personas
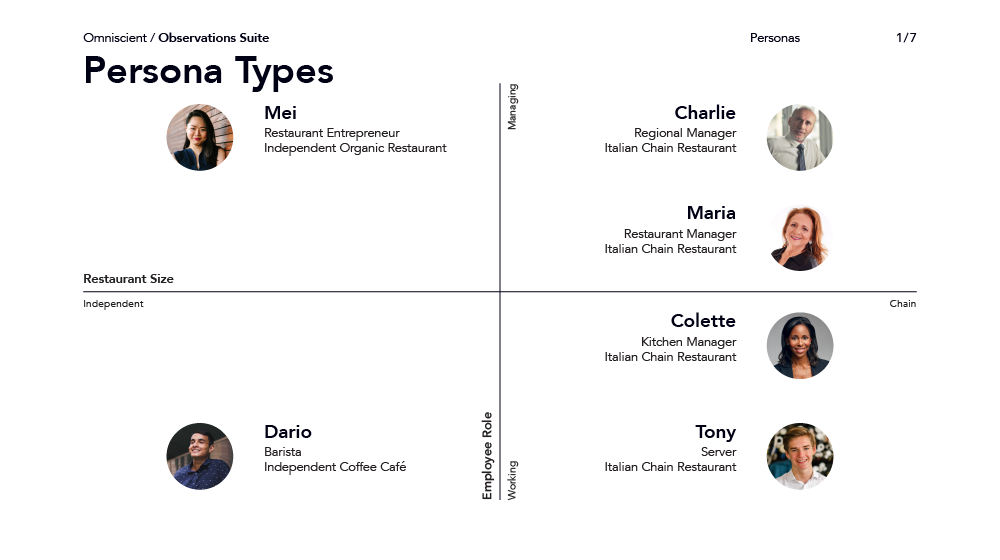
The personas for Observations Suite are all business oriented, though each has their own role, goals, and experiences. The documentation captures this in text, illustration, and individual experience journeys.
Discover
Concept Generation
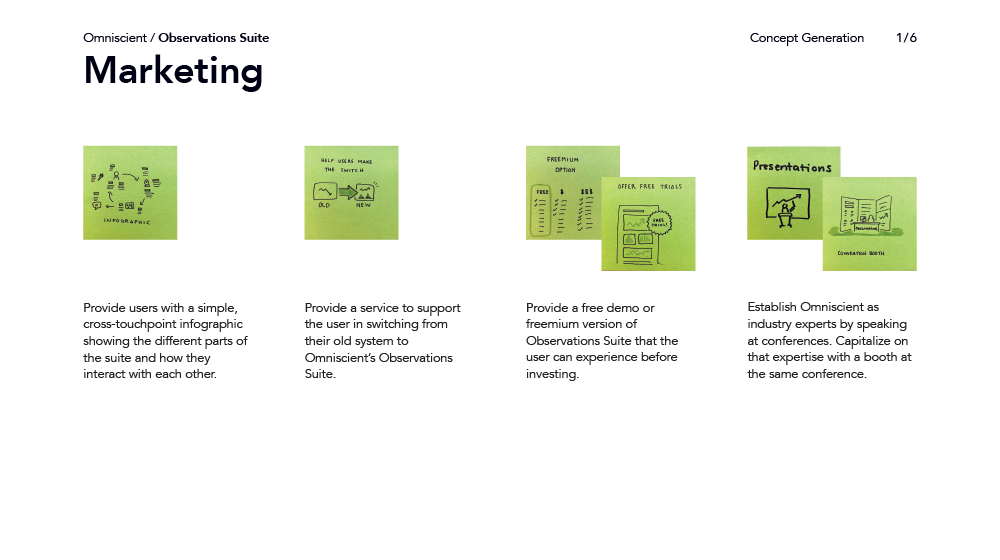
Observations Suite broke the concept-generation workshop into three groups with relevant stakeholders to generate ideas around marketing, product, and design. Each group ended the session by curating and presenting their best ideas.
Discover
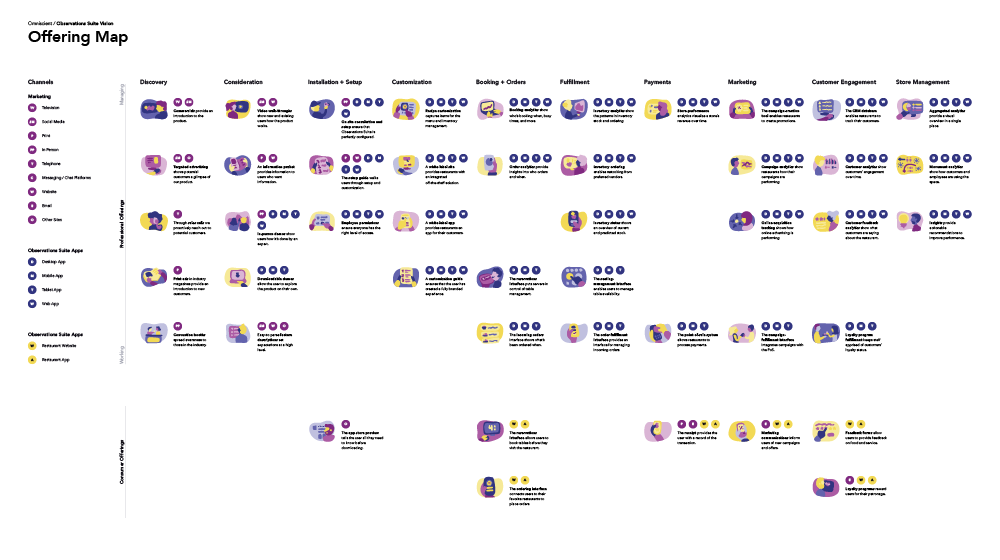
Offering Map
The offering map for Observations Suite seeks to drive conversations around prioritization for the first release of the product. It shows which feature clusters will be used by different roles over time, with channels clearly marked so that stakeholders can easily choose what’s most important and where users should interact with it.
Define
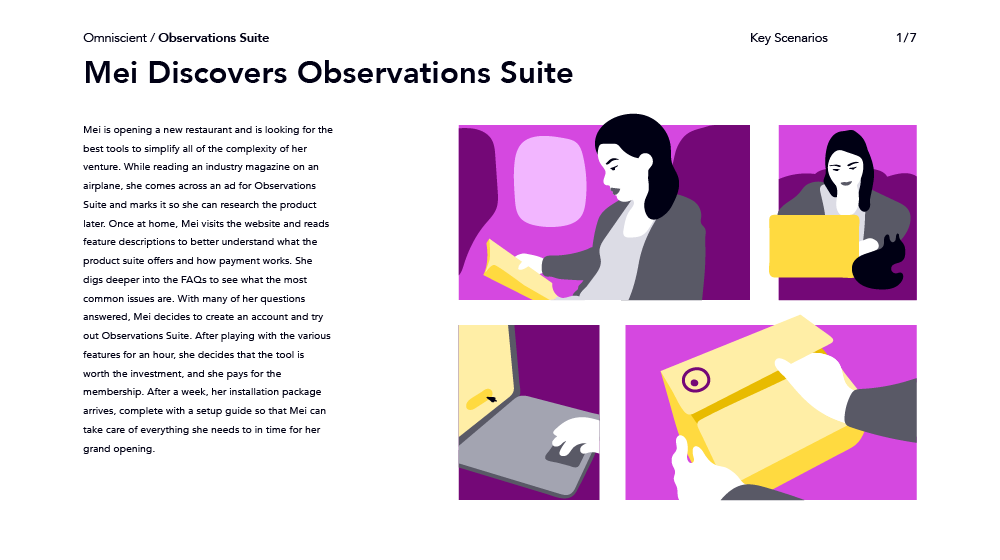
Key Scenarios
Observations Suite’s key scenarios show the needs and challenges of five personas as they discover and use the product. In each scenario, engagements with various touchpoints are highlighted with yellow.
Define
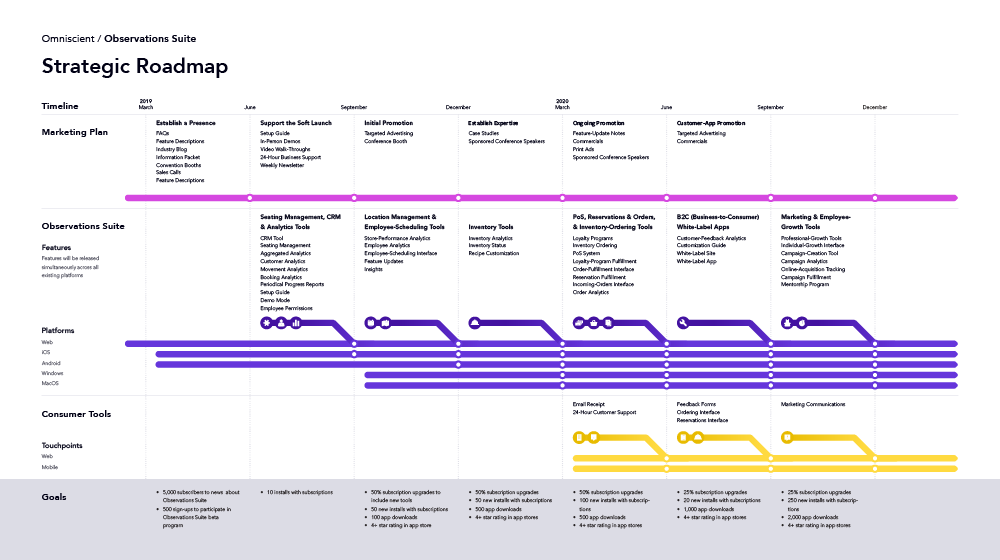
Strategic Roadmap
Observations Suite uses a more realistic roadmap to plan an aggressive approach to designing, testing, and developing future iterations of their product. This roadmap has deadlines that the company hopes to meet and will need updating if and when plans change.
Define
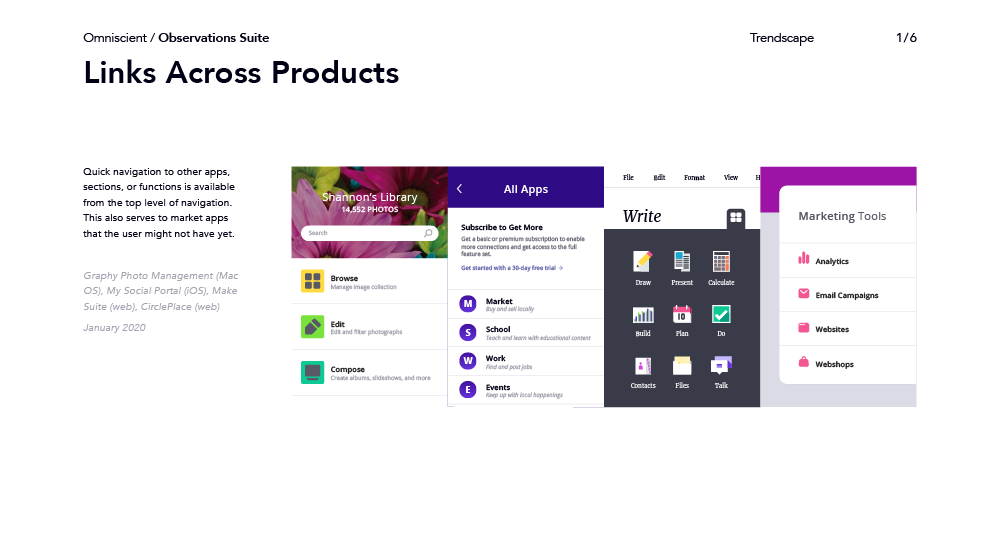
Trendscape
The trendscape for Observations Suite focuses both on architecture and aesthetics, showing how users interact with professional and personal tools. It highlights patterns in navigation, visualizations, product promotion, and communication.
Define
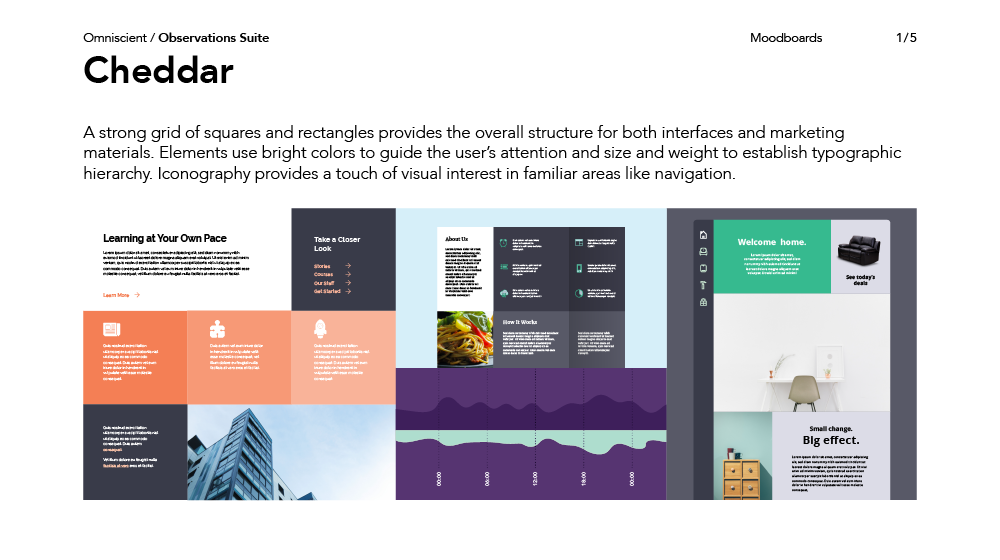
Moodboards
Moodboards for Observations Suite capture four possible directions for the new product. Each focuses on a variety of ingredients, but all have a point of view about visualizations—one of the central elements of the design. These directions were refined and used to inform gestural design.
Define
Gestural Design
Observations Suite’s gestural design presents multiple aesthetics across many touchpoints. Each direction is inspired by, and takes its name from, a moodboard. Descriptions from moodboards are refined to be appropriate for each direction.
Observations Suite is a project in two parts. This first, more strategic project informed a second project focused on designing and building the first version of the Observations Suite platform.