Examples
Observations Suite Part 2
Omniscient, an established company in the world of business analytics software, is looking to move beyond digital and into physical spaces. They hope to disrupt the service industry and plan to perfect their product with restaurants before selling to bigger targets like hotels, resorts, and other tourist destinations. They approached us to determine what tools will meet their new customers’ needs and then to create a flagship product.
This project requires significant effort from discovery through build, and by breaking it into two smaller projects, we reduce the risk. For the second project, stakeholders will select a single design direction and tool for their flagship product. The second project will start with a handful of define-phase activities, now looking specifically at the flagship tool rather than at the market. Refine and build phases will follow, ending with a close integration between the design and development teams.
The first project’s timeline spans ten weeks and involves several big presentations to high-level stakeholders. In the second project, the design team spends twenty-four weeks designing the tool and then working with development to bring it to life.
Define
Feature Definition
Observations Suite’s first-draft features are documented in a spreadsheet with descriptions and acceptance criteria, as well as prioritization derived from value and effort ratings.
Define
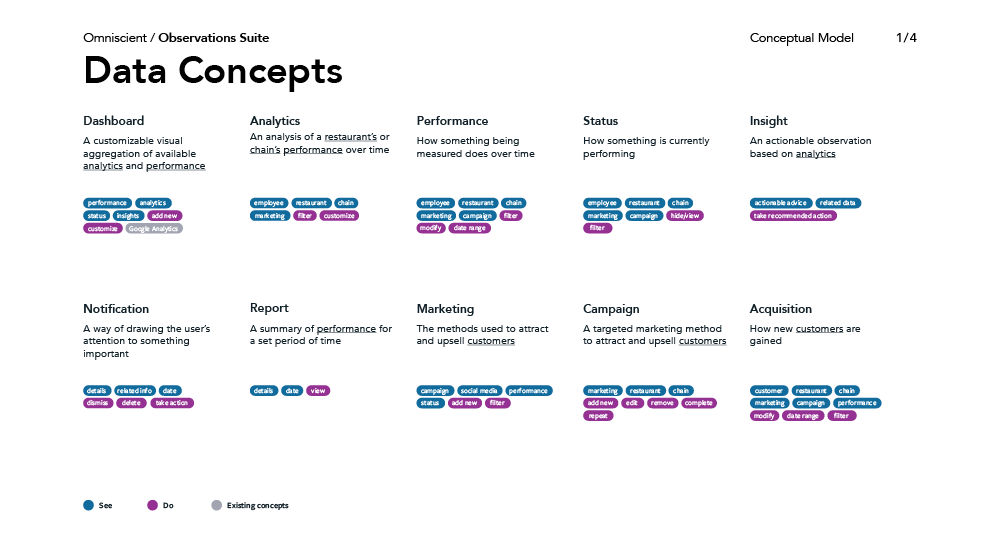
Conceptual Model
The conceptual model for Observations Suite captures the different concepts and groups them into themes. Important aspects of each concept are highlighted by what the user can see and do. The conceptual model also captures similar experiences that might be useful to follow or to avoid later in the design process.
Define
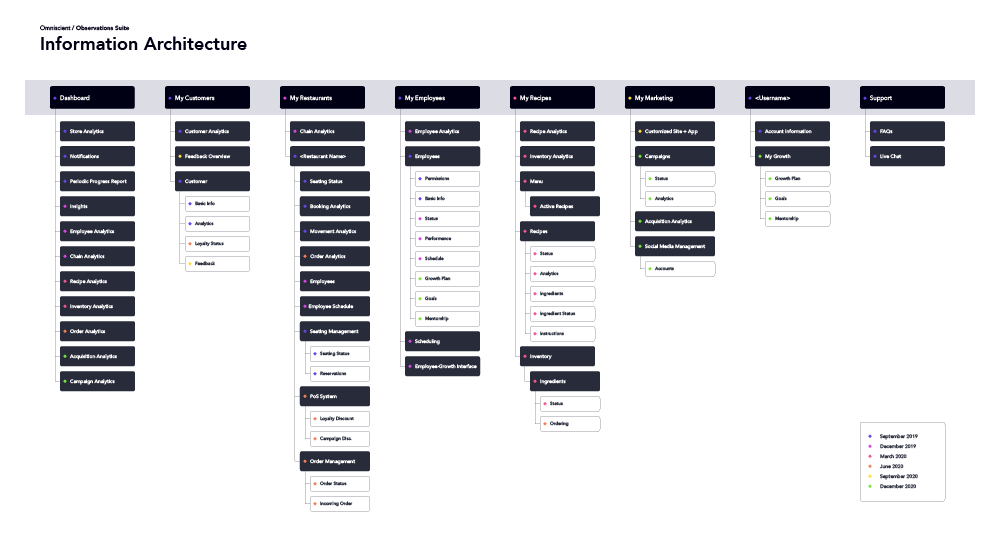
Information Architecture
Observations Suite has a more complex structure where every overview has details and interactions that the user can dig into. The information architecture focuses on the web app and offerings, along with how features will expand over time.
Define
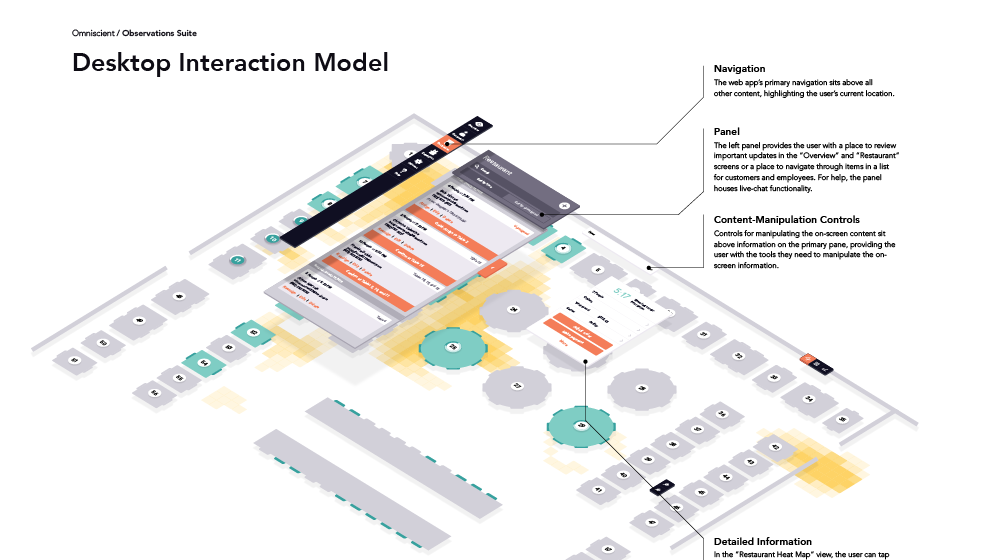
Interaction Model
Observations Suite’s interaction model shows how the web app scales between large desktop and small mobile displays. It calls out key elements across both touchpoints to help stakeholders understand the similarities in structure, despite differences in appearance.
Refine
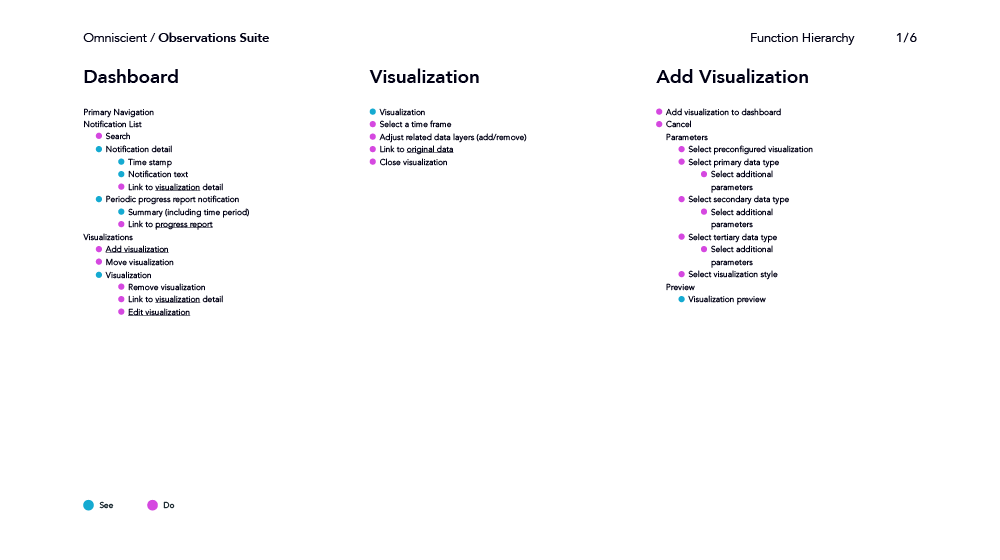
Function Hierarchy
Observations Suite captures the first release’s feature set in the function hierarchy, highlighting what the user can do, as well as what they can see.
Refine
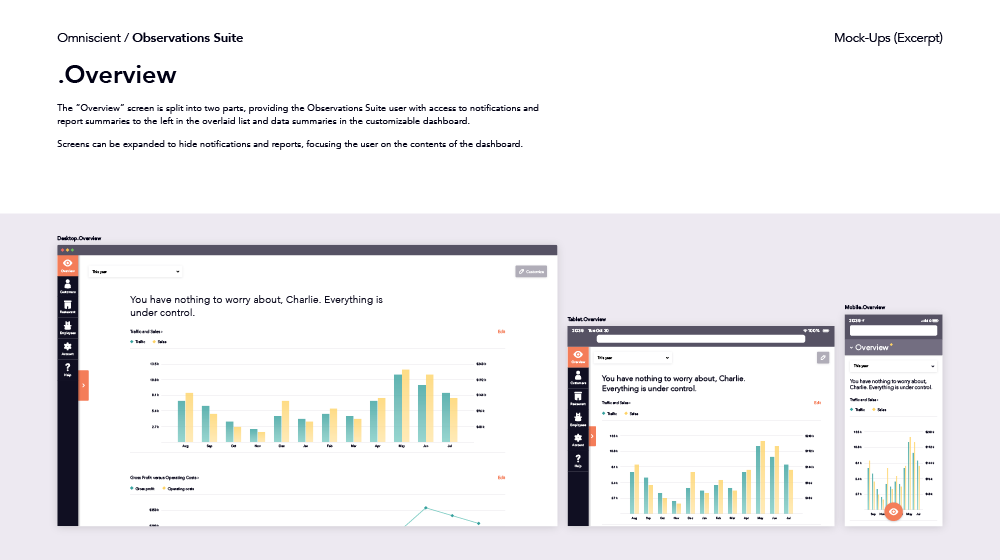
Mock-Ups
Observations Suite mock-ups show how top-level pages reformat to accommodate users on desktop, tablet, and mobile platforms.
Refine
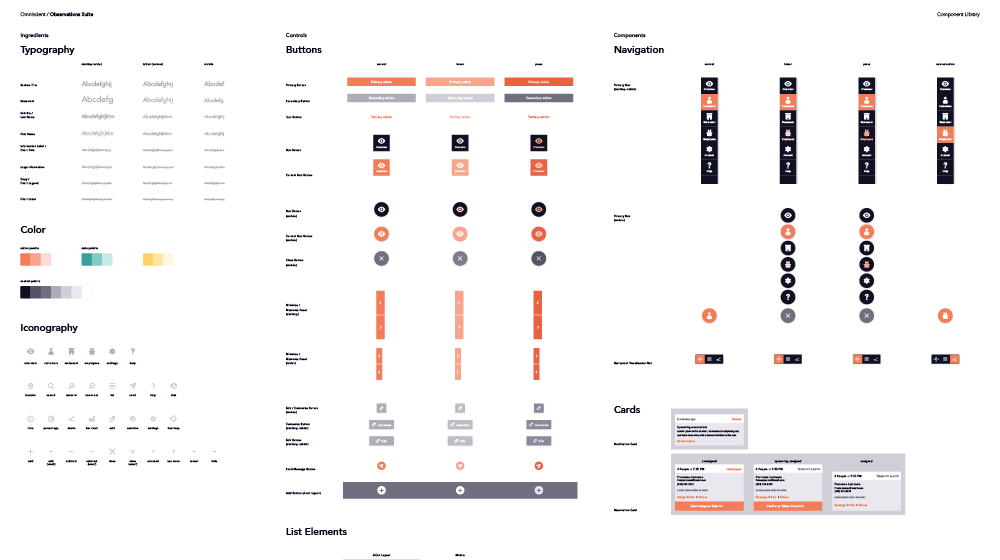
Component Library
The sample of elements from Observations Suite’s component library show different states as well as scaling to multiple screen formats. The component library feeds into, and evolves alongside, design guidelines and detailed documentation.
Refine
Design Guidelines
The Observations Suite design guidelines live in the same document as detailed documentation. These excerpts occur early in the document, highlighting high-level rules and ingredients before diving into the details.
Build
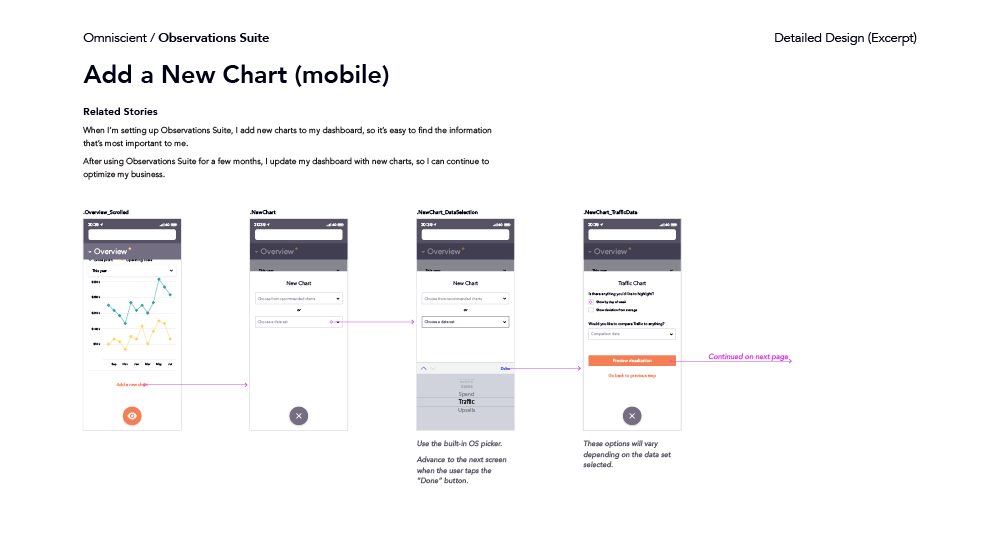
Detailed Design
Observations Suite uses small flows to present specific detailed scenarios like adding a new chart, searching a list, and adding an employee. The detailed designs are done in the two weeks that precede development sprints, so that developers have everything they need in advance.
Build
Motion Studies
Motion studies for Observations Suite focus on showing novel design elements, such as mobile navigation. Quick explorations were done by design before collaborating closely with web developers to refine the actual implementation.
Build
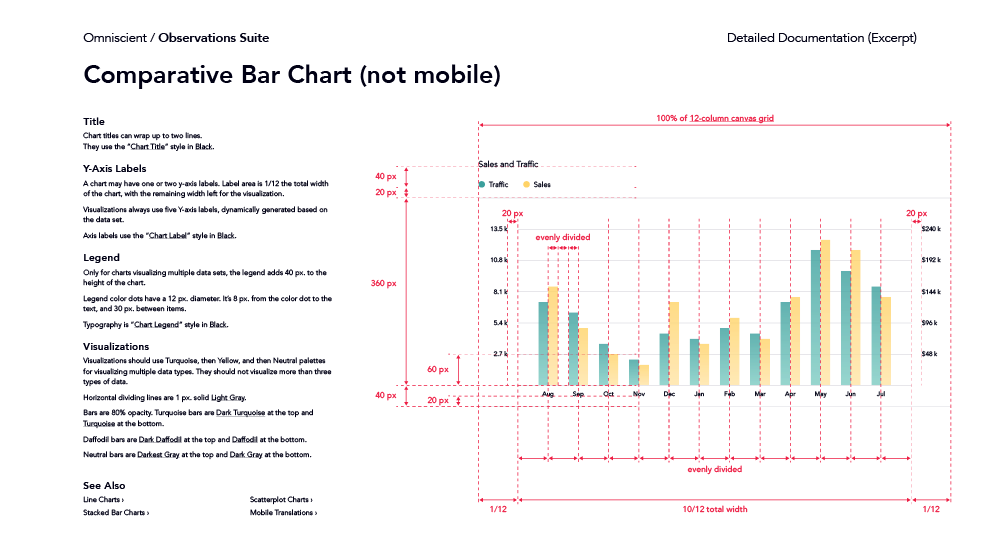
Detailed Documentation
Samples from the detailed documentation for Observations Suite show how charts and content cards should be built to scale to multiple screen sizes using a combination of absolute values and proportions.
Build
Assets
Observations Suite needs very few assets, and the ones needed are primarily for icons. Assets were created and exported in formats for both modern and legacy browsers.
Build
User Validation
Omniscient uses alpha and beta testing to continually test new builds of Observations Suite. Each release focuses on a specific set of features, and feedback is given via forums. A community manager works with design to review and consolidate recommendations for future releases.
Build
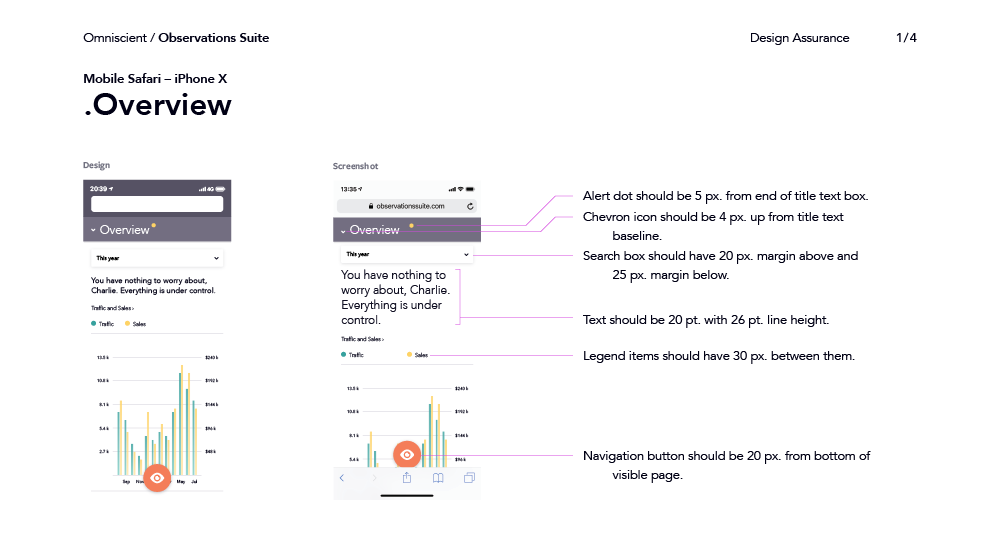
Design Assurance
Once per sprint, the Observations Suite development team sits with the design team to review the build. The design team then focuses on the relevant features, providing detailed feedback to the development team about misalignments.
Build
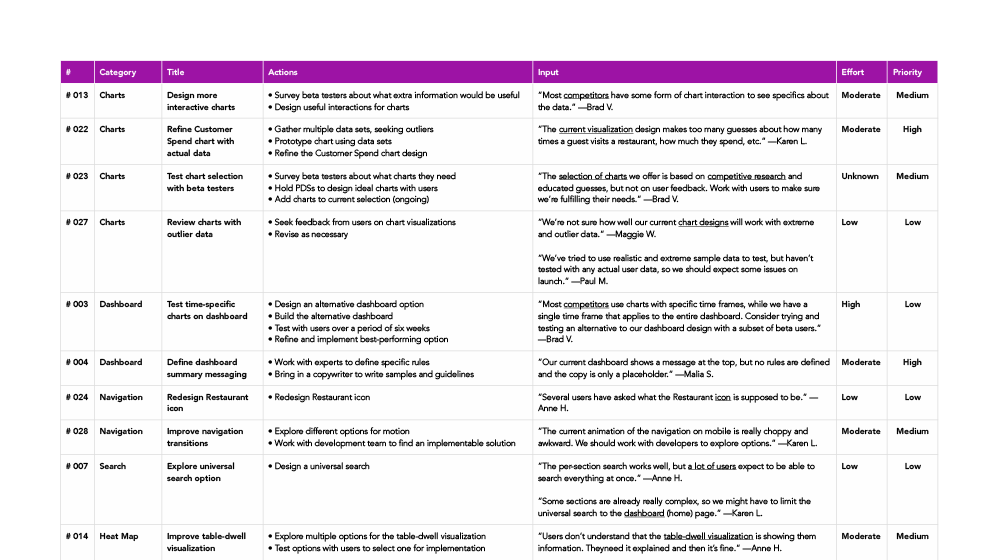
Design Backlog
The design backlog for Observations Suite has a number of issues raised by multiple stakeholders. The list grows and evolves as high-priority issues are resolved and as new issues from beta testers are uncovered.
Observations Suite is a project in two parts. This second, more tactical project was informed by findings from the first project, which was focused on discovering and defining a strategy for the product.