Build 30
Flow Diagram
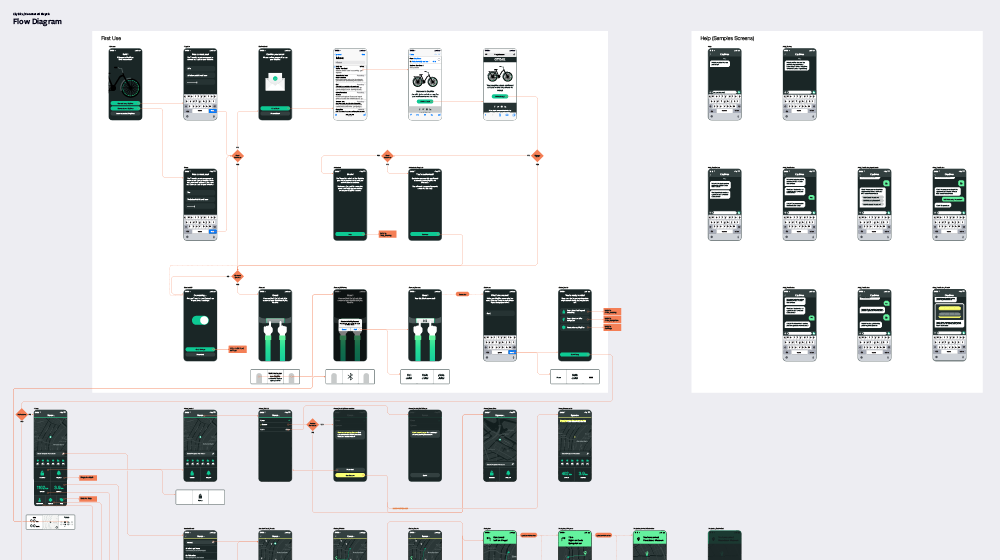
A flow diagram shows the relationship of states across an interactive experience. It uses mock-ups to capture these various states and documents how the user moves between them. Flow diagrams can vary in level of detail, layers of information, and even in comprehensiveness of the system. With careful organization, a flow diagram makes it easy for stakeholders to understand the overall structure of an experience and for developers to see the detailed relationships between elements. Meanwhile, the creation of the flow diagram can help designers identify and maintain patterns across complex design systems.
Not all products or services need a flow diagram, and not all experiences can be contained in a single flow. A simple product design that has only a handful of nonsequential states isn’t complex enough to benefit from a flow diagram, while an experience that crosses many possible touchpoints over a lot of time likely needs one flow diagram per touchpoint. A conversational interface where inputs and responses are based on the endless variations of user input is probably too complex for a visual flow diagram, but the conversation could still be mapped using key words and responses.
Buy from Amazon Buy ElsewhereCityBike
Connected Bicycle
Excerpts from the flow diagram for CityBikes capture the states of the mobile app alongside the related states of the on-bike display. The diagram is relatively simple, avoiding the details of error states and transitions.
Related Chapters
25
Mock-Ups
How does our product or service look, feel, and sound? How do we communicate this simply to stakeholders?
29
Detailed Design
When are we ready to dive into the details? How do we prioritize what we design for communication purposes?
31
Prototype
What type of prototype should we build? How do we get realistic feedback from users?
33
Design Assurance
How do we ensure quality through execution? What should we expect when collaborating with implementers?