Refine 25
Mock-Ups
When people refer to design, and especially the output of design, they’re usually referring to mock-ups. Mock-ups provide stakeholders with a realistic idea of what the product or service will look like and how it will behave. If you’re designing a physical product or space, the mock-ups are probably renderings, and if you’re designing a digital product or service, the mock-ups are probably designs of screens or pages.
Before approaching mock-ups, you should already have a thorough understanding of what the experience encompasses as well as how it looks and feels. Compared with gestural design, mock-ups need to be complete, consistent, and without mistakes. Similar to detailed design, they should consider edge and error cases, though they do not need to show every variation. With mock-ups, stakeholders should be able to understand, provide feedback about, and begin building the product or service.
Buy from Amazon Buy ElsewhereRelated Links
The to [icon] Repository of Free Icons
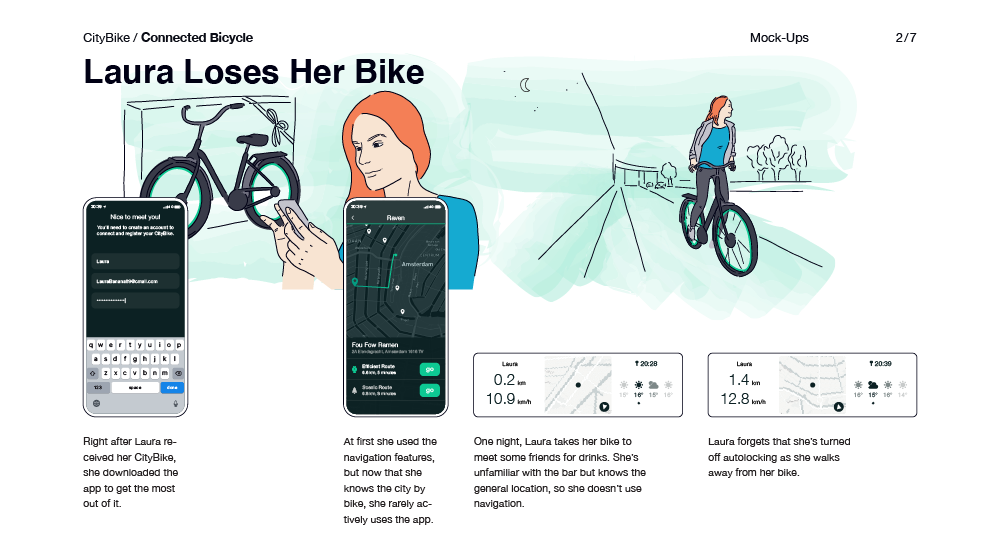
CityBike
Connected Bicycle
Mock-ups for CityBike’s Connected Bicycle are presented in the context of key scenarios, providing stakeholders with a view into how the user will engage with both the on-bike display and the app over time.
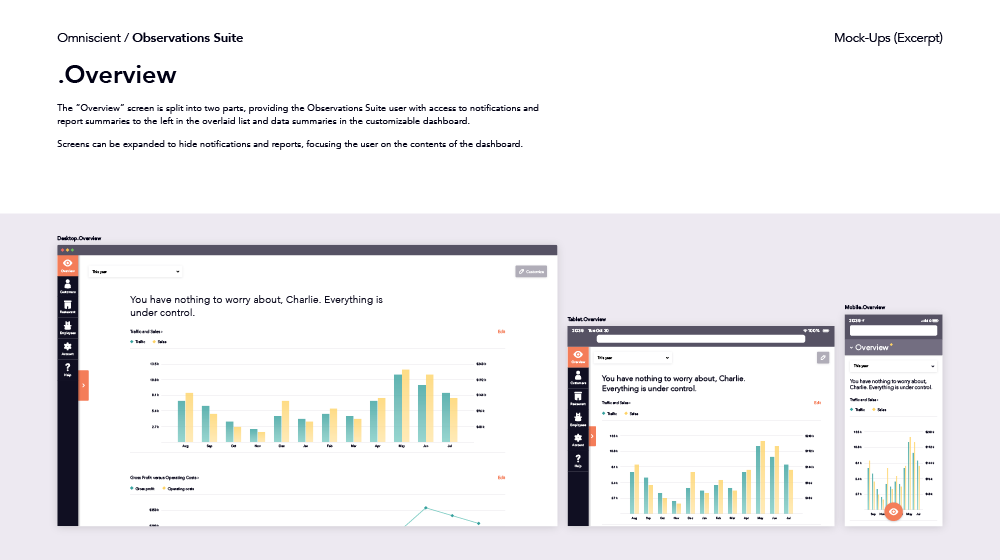
Omniscient
Observations Suite
Observations Suite mock-ups show how top-level pages reformat to accommodate users on desktop, tablet, and mobile platforms.
Related Chapters
22
Function Hierarchy
How do we keep from overwhelming the user? How do we prioritize what a user sees and interacts with?
24
Gestural Design
What different ways could our product or service look and feel? How do we align stakeholders on a single aesthetic direction?
26
Motion Studies
How does the product behave over time? What feedback does the user get when interacting with the experience?
27
Component Library
How do we ensure that designs stay consistent across time and teams? How do we keep ourselves organized?