Refine 21
Interaction Model
Interaction models seek to combine what the user already knows and understands from similar experiences and real-world metaphors with the features of a product or service to create a high-level overview of how the user engages the experience over time. Interaction models are useful for any experience that reacts to a user’s interactions. Depending on the goals of an experience, you might optimize your model to reduce friction, to encourage interaction, or to elicit joy or some other emotional response from the user.
Interaction models can be applied at both large and small scales. For example, an interaction model might get into the details of how a user adjusts the settings on a single product, or it might show how the user navigates multiple apps to access various services. Regardless of scale, they seek to create a consistent structure for features to exist within. Early in a project, interaction models might explore multiple options for mapping the information architecture to physical or digital space, while later they might communicate decisions within the design guidelines. Not only is the interaction model a useful foundation for later design work, approaching this before diving into other refine activities helps designers to think more systemically about future design decisions.
Buy from Amazon Buy ElsewhereCityBike
Connected Bicycle
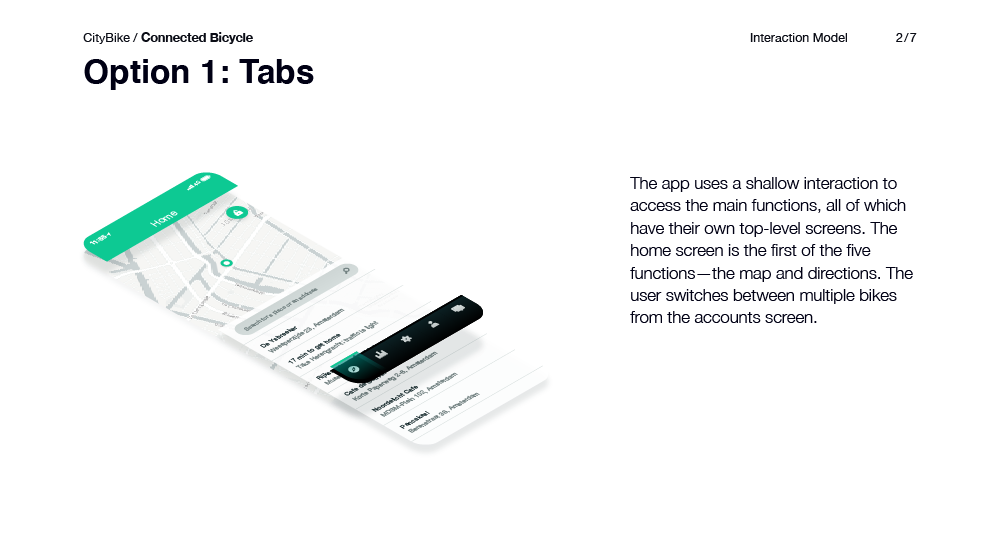
The interaction-model artifact for CityBike shows three options for how the user might navigate through the app. Each option has a map showing how the user gets to the top-level parts of the information architecture, as well as a 3-D diagram to show the structure of the different elements on a screen.
Omniscient
Observations Suite
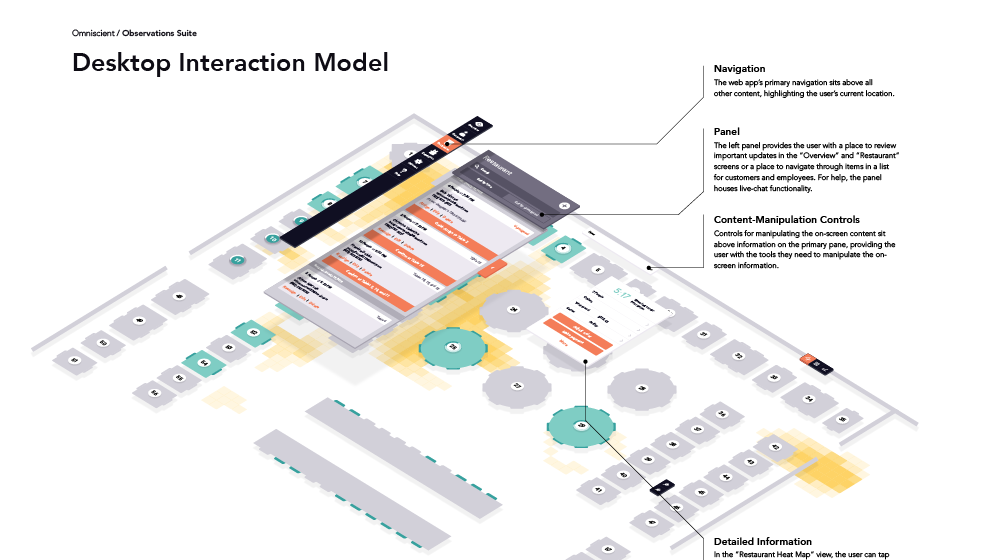
Observations Suite’s interaction model shows how the web app scales between large desktop and small mobile displays. It calls out key elements across both touchpoints to help stakeholders understand the similarities in structure, despite differences in appearance.
Related Chapters
11
Conceptual Model
How do users understand my product or service? What relevent knowledge and expectations do they already possess?
17
Key Scenarios
Where should we focus our effort? What are other things the user might be experiencing alongside our product or service?
20
Information Architecture
How should our product or service be organized? When do we know enough to define an architecture?
24
Gestural Design
What different ways could our product or service look and feel? How do we align stakeholders on a single aesthetic direction?