Refine 22
Function Hierarchy
Somewhere between information architecture and mock-ups, decisions around what’s most important in a given moment, what the primary actions are on a screen, or what buttons should be easiest to access on a physical product need to be made and documented. The function hierarchy serves this purpose, collecting what needs to exist and prioritizing what’s most important without making recommendations pertaining to layout or visualization.
For simple products and services, an information architecture might be enough, but for more complex experiences, the information architecture and the function hierarchy provide a complete picture of how the experience will be structured. This can be useful for ensuring alignment with stakeholders before moving to a higher fidelity or for making sure that functionality is agreed upon before exploring the more aesthetic aspects through gestural design or mock-ups. If you don’t do a function hierarchy, it will emerge through mock-ups and detailed design. Making a physical artifact simply ensures consistency and completeness with less iteration.
Buy from Amazon Buy ElsewhereOmniscient
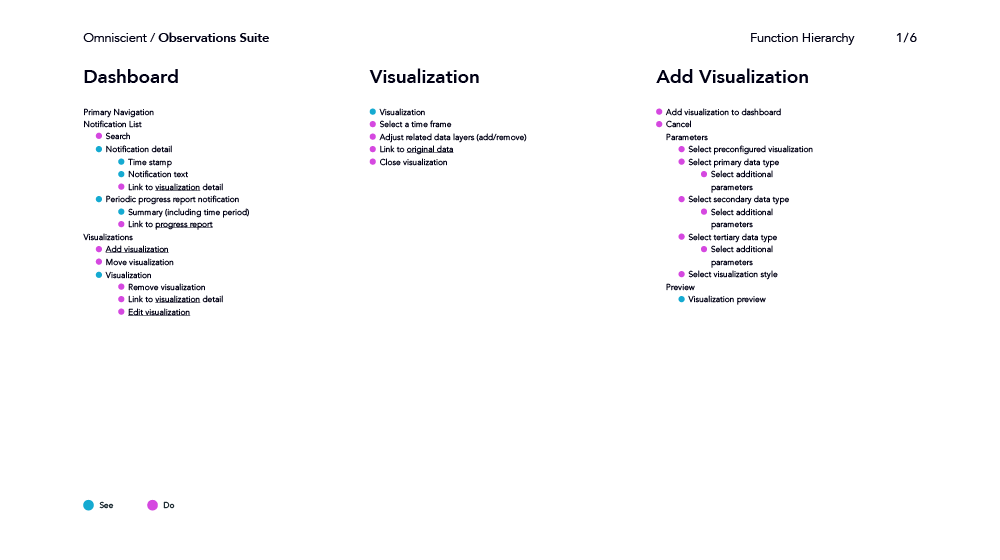
Observations Suite
Observations Suite captures the first release’s feature set in the function hierarchy, highlighting what the user can do, as well as what they can see.
Related Chapters
13
Feature Definition
How do we keep features user-centric? How do we capture all aspects of a feature so that they don't get lost?
20
Information Architecture
How should our product or service be organized? When do we know enough to define an architecture?
24
Gestural Design
What different ways could our product or service look and feel? How do we align stakeholders on a single aesthetic direction?
25
Mock-Ups
How does our product or service look, feel, and sound? How do we communicate this simply to stakeholders?